Alt Decision Tree and Alternative Text Guide
This page provides guidance on the correct use of alternative text for images within web pages. It uses content from An alt Decision Tree by the W3C. Email Peter Hobley (phobley@hmc.edu) if you require further assistance.
Alt Decision Tree
- Does the image contain text?
- Yes:
- … and the text is also present as real text nearby.
Use an emptyaltattribute. See Decorative Images. - … and the text is only shown for visual effects.
Use an emptyaltattribute. See Decorative Images. - … and the text has a specific function, for example is an icon.
Use thealtattribute to communicate the function of the image. See Functional Images. - … and the text in the image is not present otherwise.
Use thealtattribute to include the text of the image. See Images of Text.
- … and the text is also present as real text nearby.
- No:
- Continue.
- Yes:
- Is the image used in a link or a button, and would it be hard or impossible to understand what the link or the button does, if the image wasn’t there?
- Yes:
- Use the
altattribute to communicate the destination of the link or action taken. See Functional Images.
- Use the
- No:
- Continue.
- Yes:
- Does the image contribute meaning to the current page or context?
- Yes:
- … and it’s a simple graphic or photograph.
Use a brief description of the image in a way that conveys that meaning in thealtattribute. See Informative Images. - … and it’s a graph or complex piece of information.
Include the information contained in the image elsewhere on the page. See Complex Images. - … and it shows content that is redundant to real text nearby.
Use an emptyaltattribute. See (redundant) Functional Images.
- … and it’s a simple graphic or photograph.
- No:
- Continue.
- Yes:
- Is the image purely decorative or not intended for the user?
- Yes:
- Use an empty
altattribute. See Decorative Images.
- Use an empty
- No:
- Continue.
- Yes:
- Is the image’s use not listed above or it’s unclear what
alttext to provide?- This decision tree does not cover all cases. Please contact Peter Hobley phobley@hmc.edu for further assistance.
Informative Images
Visit W3C’s Informative Images tutorial for a detailed discussion. Its content is summarized below as it applies to the Harvey Mudd website.
Informative images convey a simple concept or information that can be expressed in a short phrase or sentence. The text alternative should convey the meaning or content that is displayed visually, which typically isn’t a literal description of the image.
In some situations a detailed literal description may be needed, but only when the content of the image is all or part of the conveyed information. Whether to treat an image as informative or decorative is a judgment that authors make, based on the reason for including the image on the page.
Images Used to Supplement Other Information
The following image shows the Venus fountain in Hixon Court. It supplements the adjacent text that explains the history of the sculpture. A short text alternative is sufficient to describe the information that is displayed visually but is not explained in the text; in this case, the text alternative is “Venus sculpture standing on pedestal in the middle of a fish pond.”

<p>
<img src="venus-fountain.jpg" alt="Venus sculpture standing on pedestal in the middle of a fish pond.">
The Venus Fountain is of the school of Giovani Bologna (1524–1608), last of the great sculptors of the Italian Renaissance ...
</p>Note: If the text included a description of the fountain itself in Hixon Court, the image might be considered redundant and therefore decorative. As this isn’t mentioned in the text, the image is deemed to be informative.
Images Conveying Succinct Information
This simple photo illustrates how to operate a fire alarm. The information can be described in a short sentence, so the text alternative “Push in the flap and pull down the lever” is given in the alt attribute.

<img src="fire-alarm.jpg" alt="Push in the flap and pull down the lever.">Note 1: An alternative technique would be to provide the instructions within the main content rather than as a text alternative to the image. This technique makes all information available in text for everyone while providing an illustration for people who prefer to view the information visually.
Note 2: If more information than that of the diagram is intended to be conveyed by the image, it may be better to follow one of the approaches described in Complex images. For example, if the fact that this diagram appears on a bottle or if the shape and size of the bottle were relevant pieces of information, use a more detailed alternative text.
Images Conveying an Impression or Emotion
This photograph shows a gathering at Family Weekend. It’s not of any one person in particular, so there is no need to identify individuals. It’s being used to give the impression that Family Weekend promotes interaction. The text alternative is “Family Weekend brings everyone together.” as this best describes the intended impression.

<img src="family-weekend.jpg" alt="Family Weekend brings everyone together.">Decorative Images
Visit W3C’s Decorative Images tutorial for a detailed discussion. Its content is summarized below as it applies to the Harvey Mudd website.
Decorative images don’t add information to a page’s content. E.g. the image’s information may be given in adjacent text; or the image’s purpose may be to make the page more visually attractive.
In these cases, assistive technologies should be instructed to ignore the image by the use of null (empty) alt text should be provided (alt=""). The addition of text values for these images would add audible clutter to screen reader output or could distract users if the topic is different from that in adjacent text.
The author must make a judgment about whether or not to treat an image as decorative based on the reason for including the image on the page. Images may be decorative when they are:
- Supplementary to link text to improve its appearance or increase the clickable area;
- Illustrative of adjacent text but not contributing information (“eye-candy”);
- Identified and described by surrounding text.
The examples below show how to use the alt attribute when decorative images are provided using the <img> element.
Decorative Image as Part of a Text Link
This generic thumbnail photo of the Harvey Mudd campus is used to make the link easier identify and increases the clickable area. It doesn’t add to the information provided in the adjacent link text (of the same anchor). In this case, use a null (empty) alt value for the image.

<a href="hmc-no1-engineering.html">
<img src="shanahan-center.jpg" alt="">
<strong> Harvey Mudd’s Undergraduate Engineering Program Ranked No. 1 in U.S.</strong>
</a>Image With Adjacent Text Alternative
This picture of the Harvey Mudd campus. There is no need to repeat this information, and a null (empty) alt value can be used for this image.

<p>
<img src="shanahan-center.jpg" alt="">
Harvey Mudd’s campus mixes architecture from the multiple decades along with green spaces and a variety of trees.
</p>Image Used for Ambiance (Eye-candy)
This image is used only to add ambiance or visual interest to the page.

<p>
<img src="shanahan-center.jpg" alt=""> Colleges across the country have seen an increase in applications, leading to many becoming more selective in their admission processes.
</p>Note: If the purpose of this image was to identify Harvey Mudd College directly or convey other information (rather than just to improve the look of the page), it should probably be treated as informative. The author determines the purpose for the use of the image.
Functional Images
Visit W3C’s Functional Images tutorial for a detailed discussion. Its content is summarized below as it applies to the Harvey Mudd website.
Functional images initiate actions rather than convey information. They are used in buttons, links and other interactive elements. The text alternative for the image should convey the action that will be initiated (the purpose of the image), rather than a description of the image.
Image Used Alone as a Linked Logo
The logo image is the only content of a link leading to the College home page. It has the alternative “Harvey Mudd College home” to indicate to where the user will be taken.

<a href="https://www.hmc.edu/">
<img src="hmc-logo.png" alt="Harvey Mudd College home.">
</a>Logo Image Within Link Text
Below, the College logo is used to supplement text within a link that leads to the home page. The image does not represent different functionality or convey other information than that already provided in the link text, so a null (empty) value is applied, (alt=””), to avoid redundancy and repetition. In effect the image is a decorative adjunct or visual cue to the link text:

<a href="https://www.hmc.edu/">
<img src="hmc-logo.png" alt=""> Harvey Mudd College Home
</a>Icons Images and Images Used in Buttons
Content editors will not normally need to insert icons such as printer and search buttons. If you think you have a use-case where this is necessary, please contact Peter Hobley (phobley@hmc.edu) for further guidance.
Images of Text
Images of text should not normally be used on web pages. If you think you have a use-case where this is necessary, please contact Peter Hobley (phobley@hmc.edu) for further guidance.
Complex Images
Visit W3C’s Complex Images tutorial for a detailed discussion. Its content is summarized below as it applies to the Harvey Mudd website.
Complex images contain more information than can be conveyed in a short phrase or sentence. These are typically:
- graphs and charts, including flow charts and organizational charts;
- diagrams and illustrations where the page text relies on the user being able to understand the image;
- maps showing locations or other information such as weather systems.
In these cases, a two-part text alternative is required:
- a short description to identify the image, and where appropriate, indicate the location of the long description.
- the long description – a textual representation of the essential information conveyed by the image.
Describe the Location of the Long Description in the alt Attribute
While a number of techniques are available, the preferred method is to describe the location of the description within the alt attribute of the image.

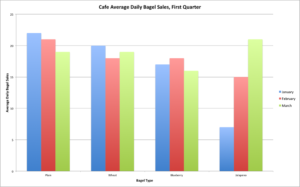
<p>
<img src="bagel-sales.png" alt="Bar chart showing monthly visitors for the first quarter 2017. Described under the heading Site visitors Full Text.">
</p>
<h4>Bagel Sales Full Text Visitors Full Text</h4>
<p>The chart shows average bagel sales by type for the first quarter in the Café. While sales are fairly consistent each month for plain, wheat and blueberry bagels, there is a significant increase in Jalapeno due to [...]