WordPress: Inserting Blocks
All content you insert into a page is one of a type of “block.” This paragraph you are reading is a block of the type paragraph.
This is a separate paragraph and therefore a separate block.
This is a Heading Block
Followed by yet another paragraph block.
Even the image below this paragraph block is a block:

Inserting Blocks
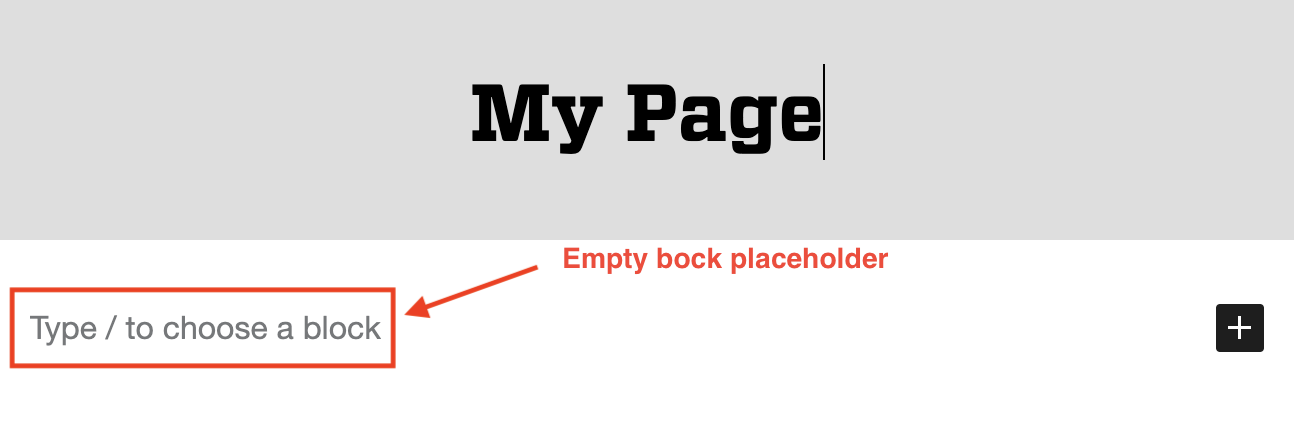
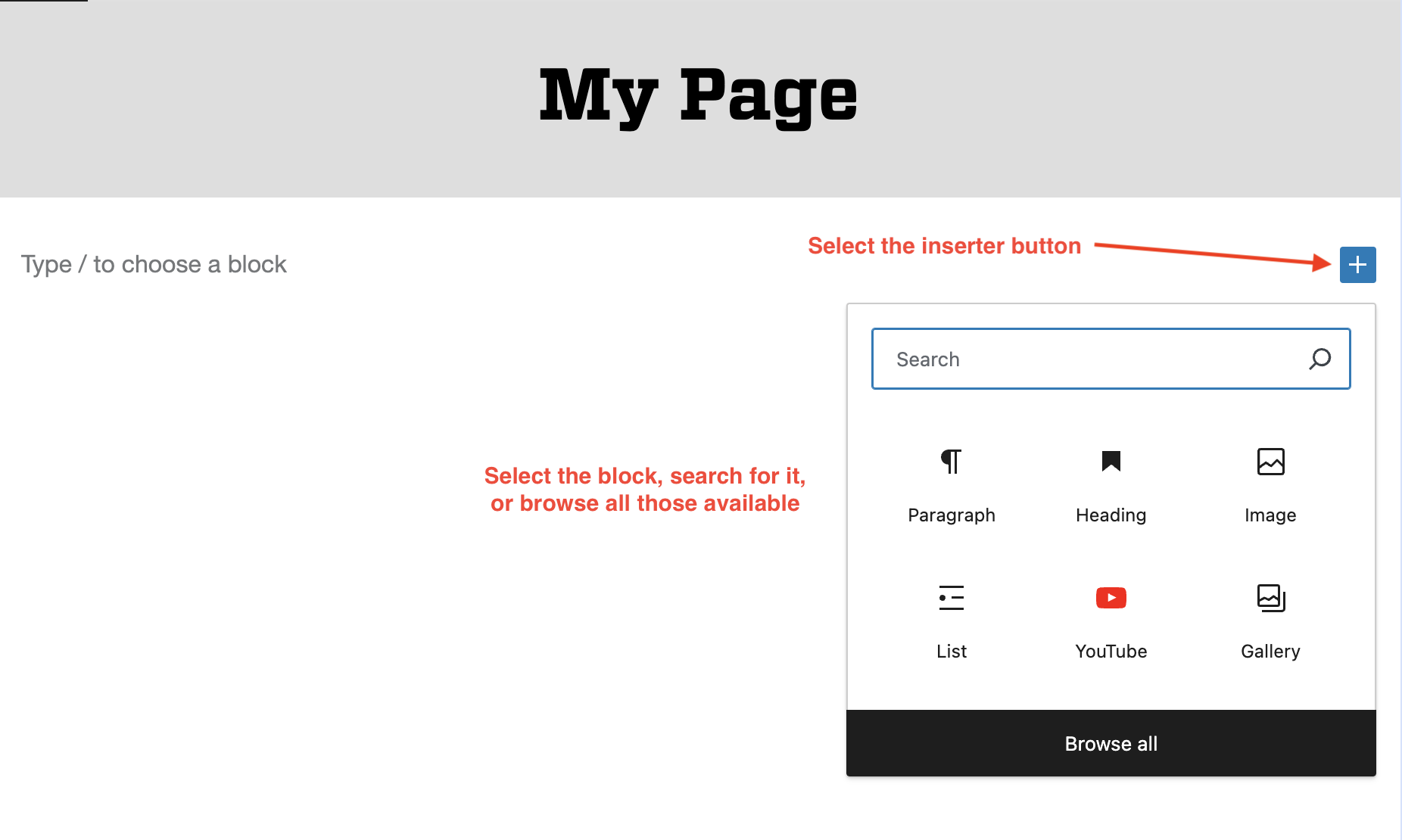
When you start on a blank page, you will see this placeholder text where the first block will be placed:

If you click on this placeholder and start typing, it will default to a paragraph block. Pressing return while typing will end that paragraph block and start a new one, once again showing you the placeholder text of “Type / to chose a block”.
Choosing a Different Block Type
If you want a block type other than a paragraph (e.g. heading, image, button or other special feature), either:
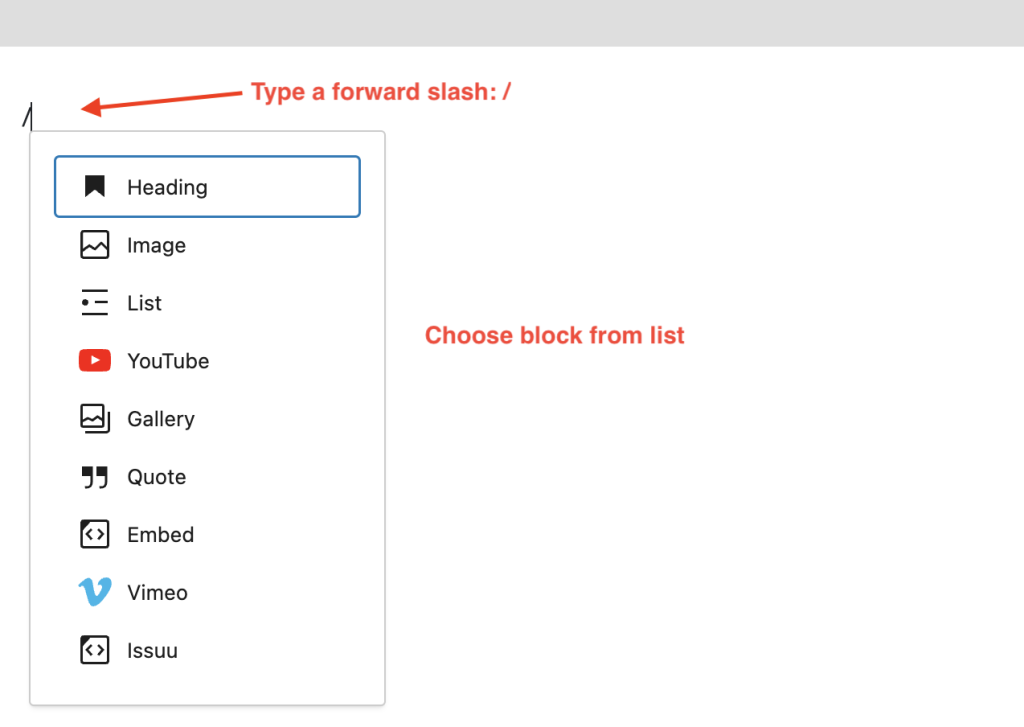
1. Click the placeholder text and, as it says, type a forward slash. A list of available blocks will pop up. Select the desired block type.

2. Select the “+” button to the right of the block placeholder text and select from the pop-up.

Changing a Block’s Type
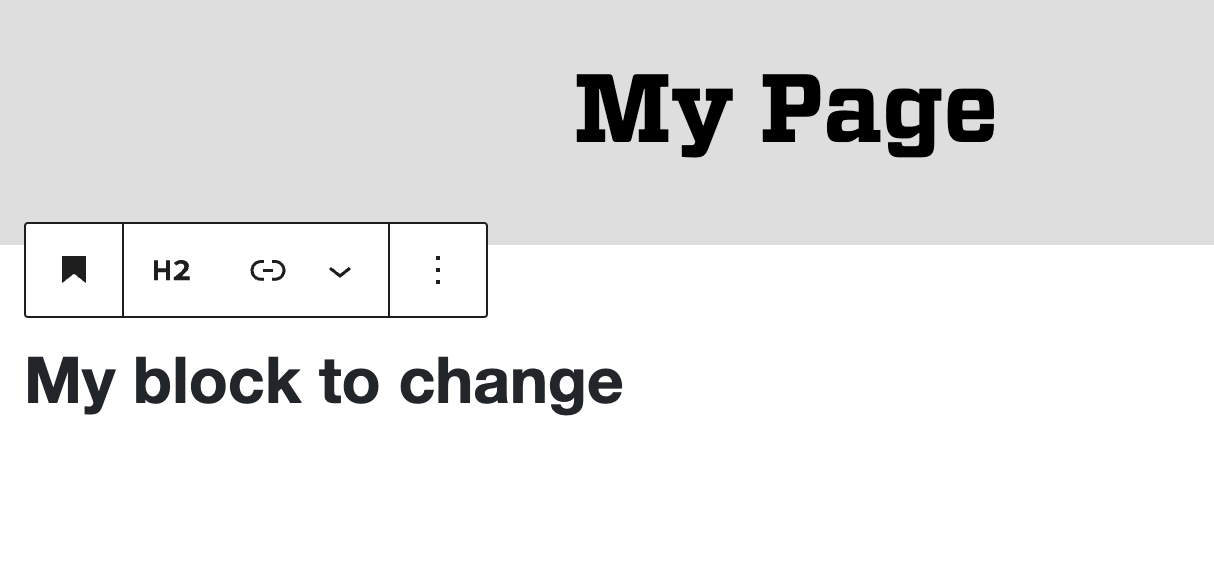
A block’s type can be changed easily. In the example below, a paragraph is changed to a heading.
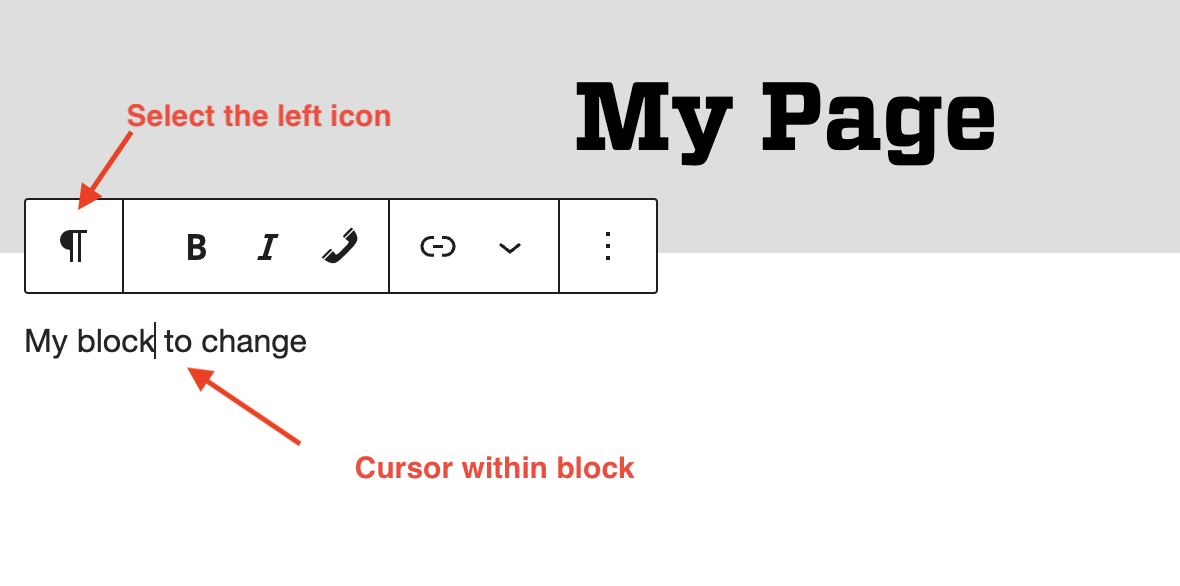
1. Make sure the block is selected. In the toolbar above the block, click the left most icon (in this case the paragraph icon)

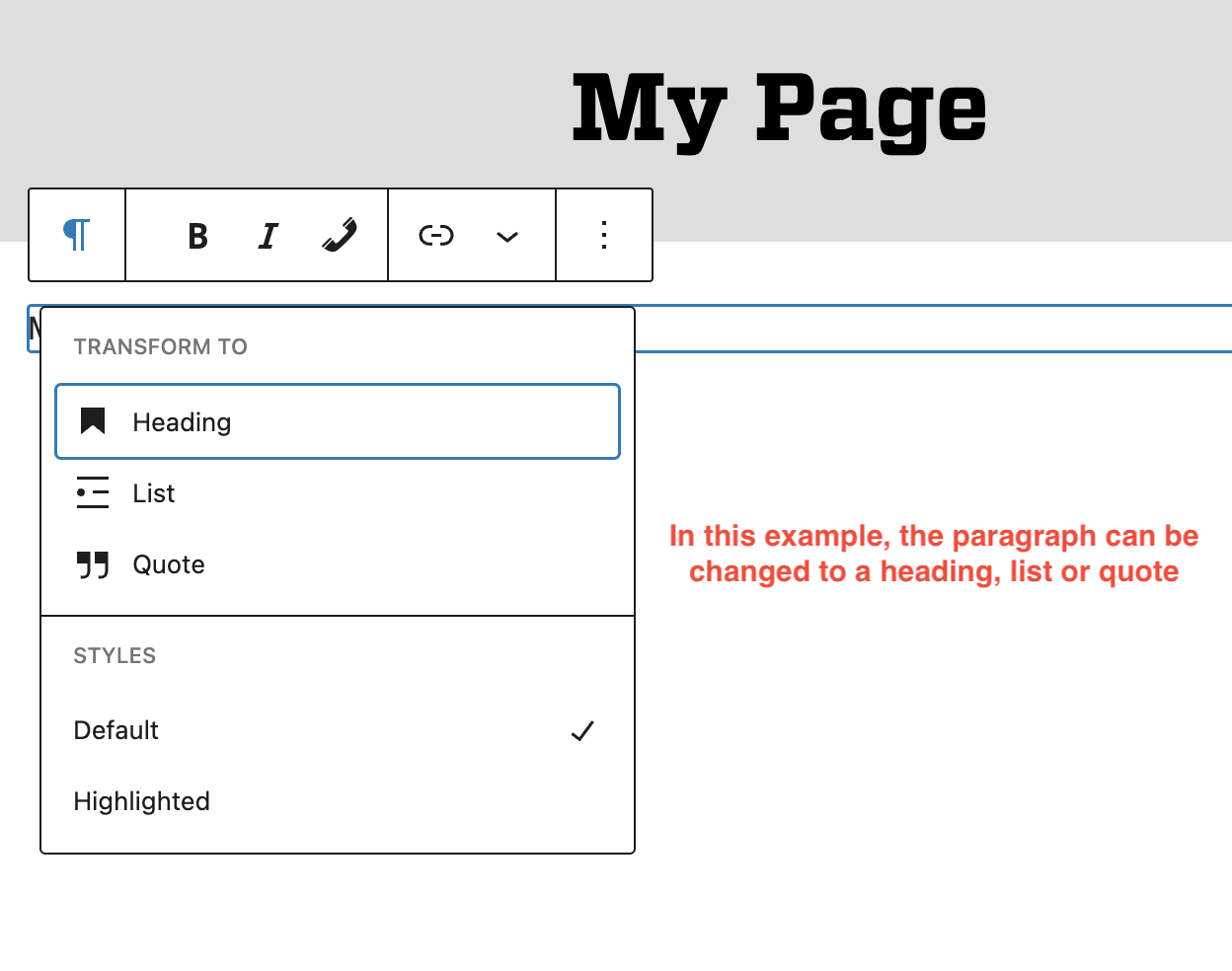
2. Select the block type you wish to transform to (note: the type of blocks available will depend on the original block type. E.g. you won’t be able to transform a paragraph block to an image block).

The paragraph has been transformed into a heading.